在前端页面的构建中,CSS样式往往也是非常重要的一个环节,好看的CSS样式可以给予用户良好的视觉体验,因为笔者CSS基础不是很好,所以想通过博客的形式巩固下CSS选择器的基础知识。
CSS选择器是什么?
CSS 选择器是 CSS 规则的第一部分。它是元素和其他部分组合起来告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式。选择器所选择的元素,叫做“选择器的对象”。
选择器的种类
总共有12种选择器,如下:
-
id选择器(#myid)
-
类选择器(.my-classname)
-
标签选择器(div,h1,p)
-
通配符选择器(*)
-
群组选择器(a, span, #test)
-
后代选择器(h1 p)后代选择器的祖先和后代之间用空格分割
-
相邻后代选择器(子)选择器(ul>li)
-
相邻兄弟选择器(li+a)
-
兄弟选择器(li~a)
-
伪类选择器(a:hover,li:nth-child)
-
伪元素选择器(::before、 ::after)
-
属性选择器(a[rel="external"])
1. id选择器 #id
|
|
2. 类选择器 .className
|
|
3. 标签选择器 div
|
|
4. 通配符选择器 *
* 代表页面上的所有元素
|
|
5. 群组选择器 div, span, h2
|
|
可以将多个选择器写在一起,方便样式的管理,群组内的选择器可以写任意类型
测试:
HTML:
|
|
CSS:
|
|
效果图:

6. 后代选择器 ( )
后代选择器的祖先和后代之间用空格( )分割
后代选择器选取的不一定是直接后代(儿子),而是**作用于所有后代元素(儿子、孙子、重孙…)**都可以。
案例:选取类为blue的元素的id为no的元素
HTML:
|
|
CSS:
|
|
效果图:

7. 相邻后代选择器(子)选择器 (ul>li)
选取某个元素的直接后代
与后代元素选择器相比,子元素选择器 选取的一定是直接后代(儿子)
案例:选取类为testBox的元素的直接后代的p元素
HTML:
|
|
CSS:
|
|
效果图:

这里可以看到没有选取testBox元素中div元素中的p元素
8. 相邻兄弟选择器 (li+a)
选择紧连着另一元素后的元素,二者具有相同的父元素。只会选择的一个相邻的匹配元素
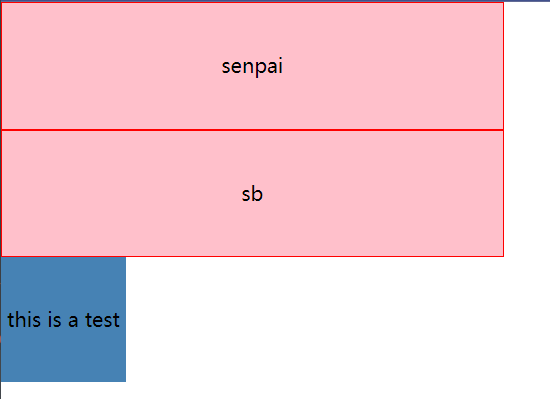
案例:选取h2后面的div元素
HTML:
|
|
CSS:
|
|
效果图:

9. 兄弟选择器(li~a)
与相邻兄弟元素选择器 相比,相邻兄弟元素选择器 只是选择紧跟着的兄弟元素(只选择一个),
兄弟选择器 选择所有符合条件的兄弟元素(选择多个)
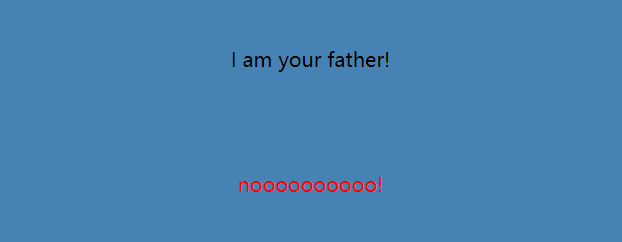
案例:选择所有h2元素后面的相邻兄弟div元素
HTML:
|
|
CSS:
|
|
效果图:

10. 伪类选择器(a:hover,li:nth-child)
目标伪类选择器
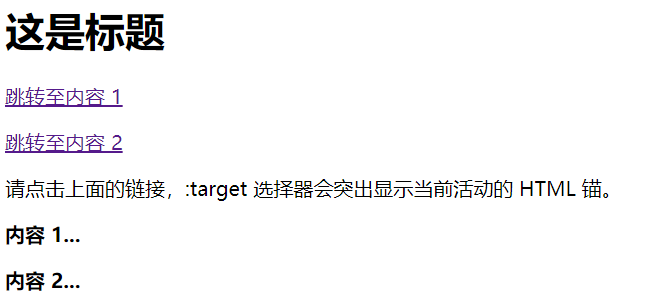
:target:针对a标签的目标元素,锚点链接,跳转过去实现新的css样式
测试代码:
HTML:
|
|
CSS:
|
|
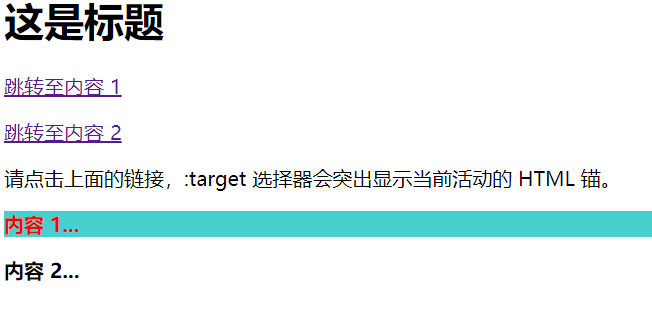
效果图:

点击【跳转至内容1】后

结构伪类选择器
-
(el):first-child 选择父元素的第一个子元素
-
(el):last-child 选择父元素的最后一个子元素
测试代码:
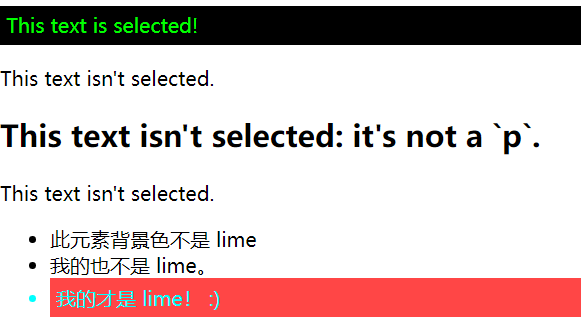
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28<style> div p:first-child { color: lime; background-color: black; padding: 5px; } ul li:last-child { color:rgb(0, 255, 255); background-color: rgb(255, 70, 70); padding: 5px; } </style> <div> <p>This text is selected!</p> <p>This text isn't selected.</p> </div> <div> <h2>This text isn't selected: it's not a `p`.</h2> <p>This text isn't selected.</p> </div> <ul> <li>此元素背景色不是 lime</li> <li>我的也不是 lime。</li> <li>我的才是 lime! :)</li> </ul>效果图:

-
(el):nth-child(n) 选择所有 el 元素的父元素的第 n 个子元素
-
(el):nth-of-type(n) 选择元素第 n 个为 el 的子元素

测试demo地址:点击这里
-
(el):nth-last-child(n) 选择所有 el 元素的父元素的倒数的第 n 个子元素
-
(el):nth-last-of-type(n) 选择元素倒数第 n 个为 el 的子元素

测试demo地址:点击这里
注意:上面的n可以换成右边的参数:奇数:odd;偶数:even;number*n:可用于隔行变色,或特定位置的多个元素样式的设置
-
(el):only-child 选择所有仅有一个子元素,并且子元素是 el 元素(匹配没有任何兄弟元素的元素)
-
(el):first-of-type 选择父元素中的第一个 el 元素
-
(el):last-of-type 选择父元素中最后一个 el 元素
-
(el):only-of-type 选择所有仅有一个子元素中为 el 的元素
-
(el):empty 匹配没有子元素【元素节点或文本(包括空格、换行),注释或处理指令都不会产生影响】的 el 元素
否定伪类选择器
- :not(选择器) 选择所有 满足条件 以外的元素(详见MDN-:not)
状态(表单元素)伪类选择器
- :focus 选择元素输入后具有焦点
- :enabled 匹配每个已启用的元素
- :disabled 匹配每个被禁用的元素
- :checked 匹配每个已被选中的 元素
- :required 选择有"required"属性指定的元素属性
- :optional 选择没有"required"的元素属性
- :read-only 选择只读属性的元素属性
- :read-write 选择没有只读属性的元素属性
- :valid 选择所有有效值的属性
- :invalid 在表单元素中的值是非法时设置指定样式
- :in-range 用于标签的值在指定区间值时显示的样式
- :out-of-range 选择指定范围以外的值的元素属性
11. 伪元素选择器(::before、 ::after)
伪元素,是html中不存在的元素,仅在css中用来渲染的,伪元素创建了一个虚拟容器, 这个容器不包含任何DOM元素,但是可以包含内容
- ::after 在内容后增加内容
- ::before 在内容前增加内容
- ::first-letter 选择器的首字母
- ::first-line 选择器的首行
- ::selection 被用户选取的部分
12. 属性选择器(a[rel="external"])
- E[attr]:只使用属性名,但没有确定任何属性值
- E[attr="value"]:指定属性名和属性值(值完整)
- E[attr~="value"]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词
- E[attr^="value"]:属性值是以value开头的(一部分也可以)
- E[attr$="value"]:属性值是以value结束的(一部分也可以)
- E[attr*="value"]:属性值中包含了value(一部分也可以)
- E[attr|="value"]:属性值是value或者以“value-”开头的值