简单写了一个案例用于判定页面到达底部,方便自己在做后续开发的时候查询
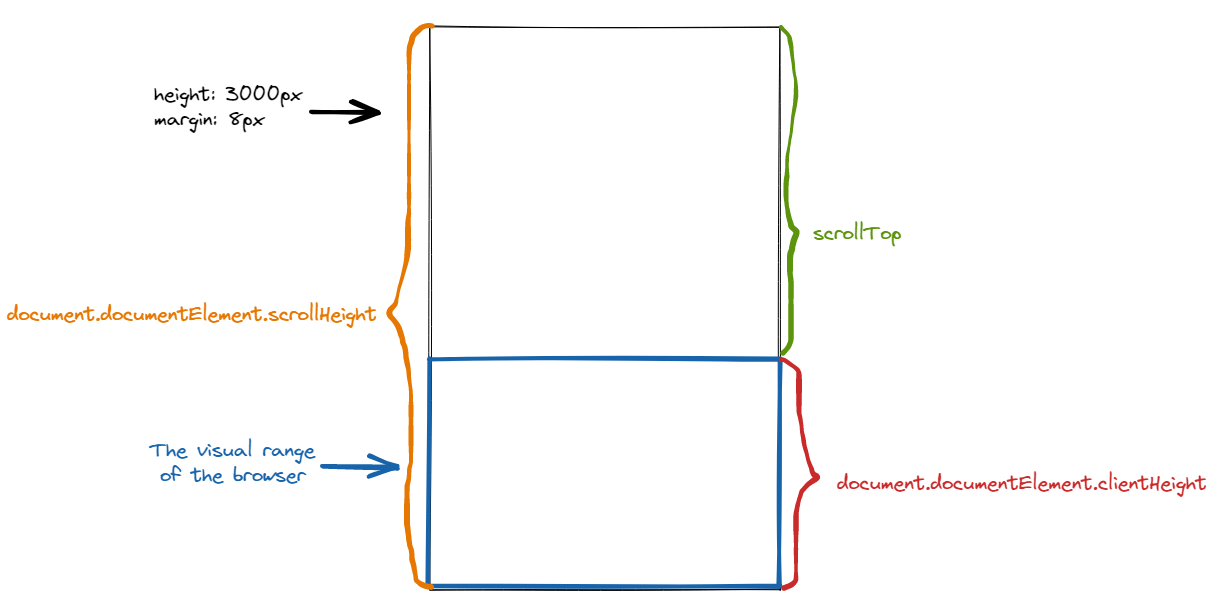
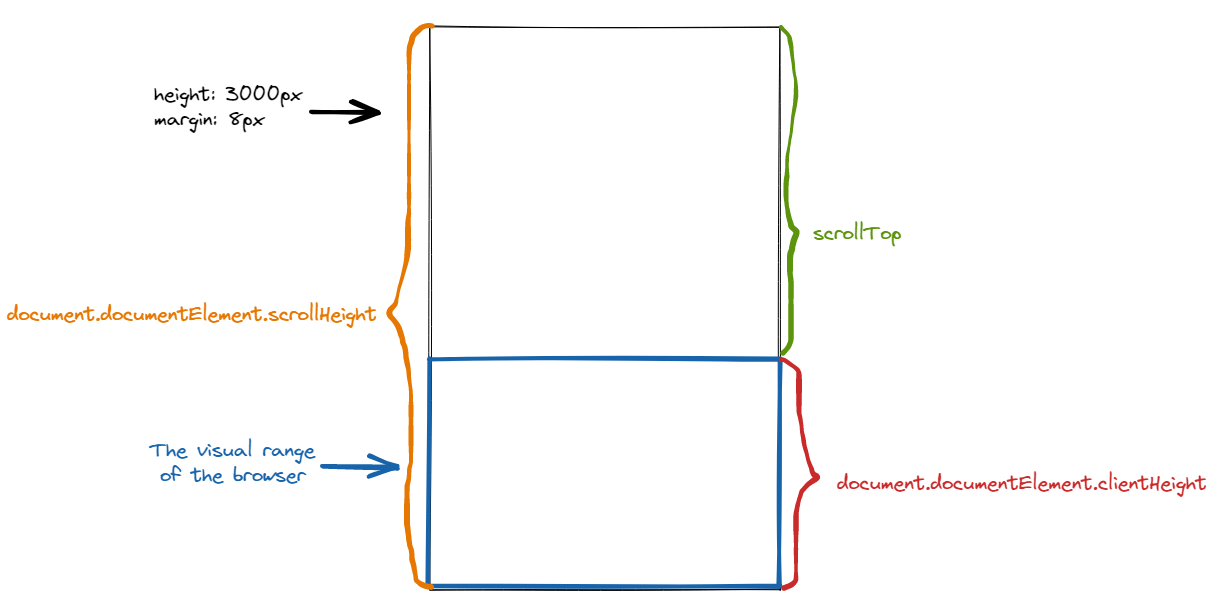
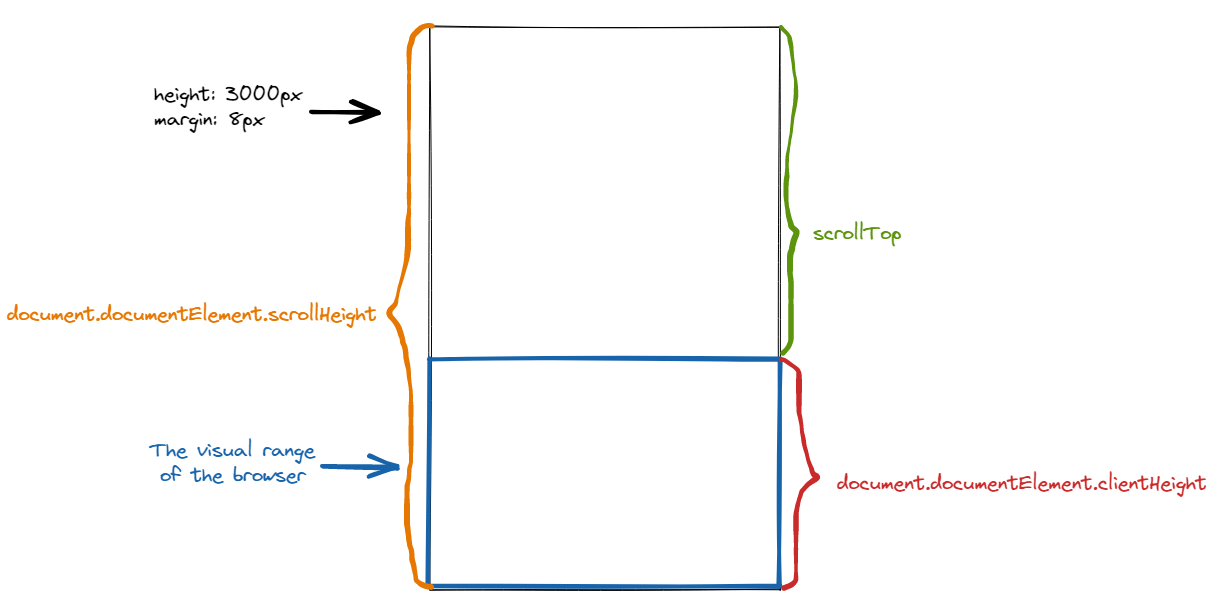
判定页面到达底部

JS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// HTML 文档返回对象为HTML元素
let docEl = document.documentElement;
// 浏览器可视部分的高度
let clientHeight = document.documentElement.clientHeight || document.body.clientHeight;
window.addEventListener('scroll', function () {
// 页面中内容的总高度
let docELHeight = docEl.scrollHeight;
// 页面内已经滚动的距离
let scrollTop = docEl.scrollTop;
// 页面上滚动到底部的条件
if (scrollTop == docELHeight - clientHeight) {
// 页面内已经滚动的距离 = 页面中内容的总高度 - 浏览器可视部分的高度
console.log('到达底部了!');
}
});
|
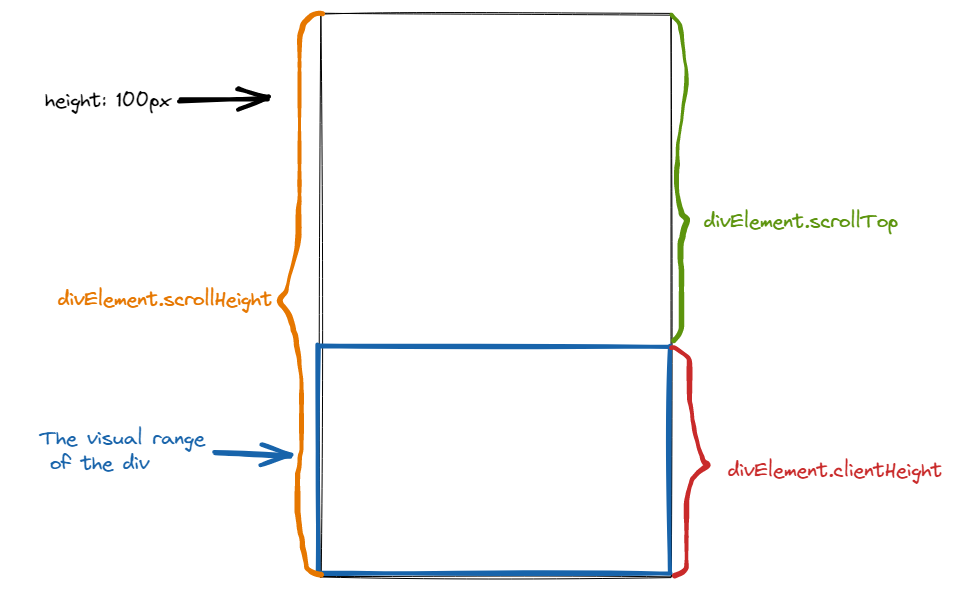
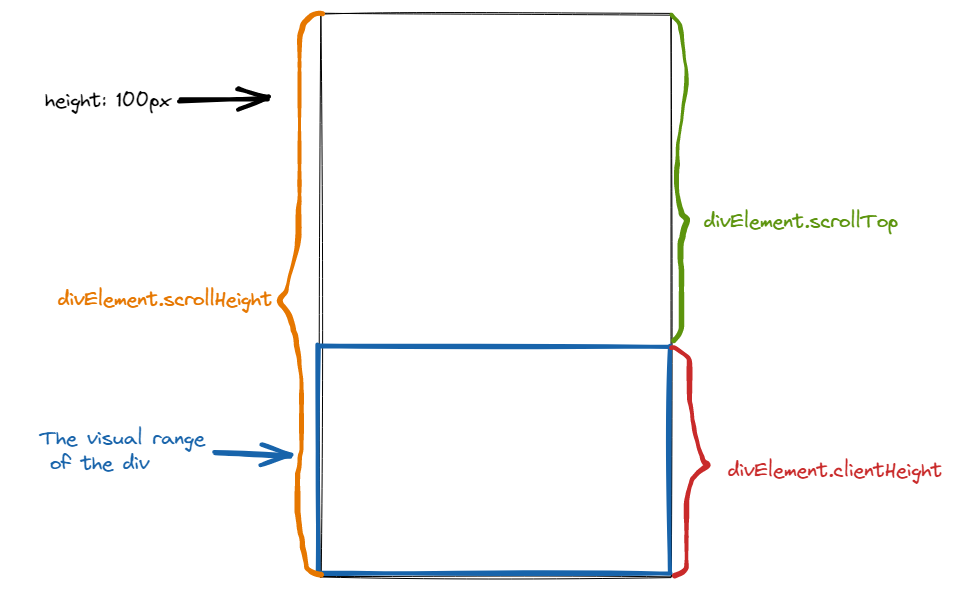
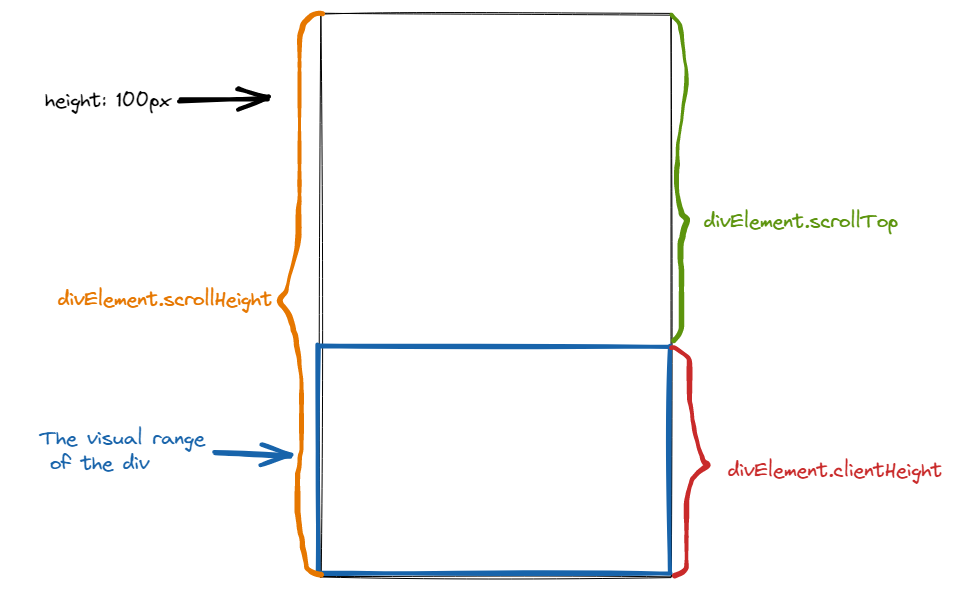
判定元素内滚动到达底部

CSS:
1
2
3
4
5
6
7
|
div {
overflow: auto;
margin: 250px auto;
width: 80px;
height: 100px;
background-color: rgb(204, 126, 255);
}
|
HTML:
1
2
3
4
5
6
7
8
9
|
<div>
保护大自然
保护大自然
保护大自然
保护大自然
保护大自然
保护大自然
保护大自然
</div>
|
JS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 获取元素
let div = document.querySelector('div');
// div中内容的总高度
let scrollHeight = div.scrollHeight;
// 给div添加滚动事件
div.addEventListener('scroll', function () {
// div 内已滚动的距离
let scrollTop = div.scrollTop;
// 元素内滚动条到底部的条件
if (scrollTop == scrollHeight - div.clientHeight) {
// div 内已滚动的距离 = div中内容的总高度 - div 元素的高度
console.log('到达底部了!');
}
});
|